Создание скриншотов – не самая необходимая функция для браузера, а в операционных системах Windows, Mac и Linux для этих целей есть как минимум штатные, собственные инструменты. Но такая фишка в составе именно веб-обозревателя точно не будет лишней для активных пользователей Интернета.
Содержание:
1. Скриншоты в Опере
2. Opera Neon
3. Vivaldi
4. Мозилла
5. Расширение FireShot для Google Chrome

Некоторые браузеры могут предложить для фиксации отображаемого в их окнах контента простые и удобные скриншотеры, иногда даже с дополнительными примечательными плюшками. Какие из браузеров предлагают функцию создания скриншотов? И что эти функции являют собой?
Opera
Опера относится к браузеру типа «из коробки», то есть готового к использованию в том виде, «как есть», без специальных навыков со стороны пользователя (по принципу «все просто и понятно»). Возможно, как раз по этой причине браузер Opera предусматривает функцию снимка отображаемого в окне содержимого прямо на боковой панели.
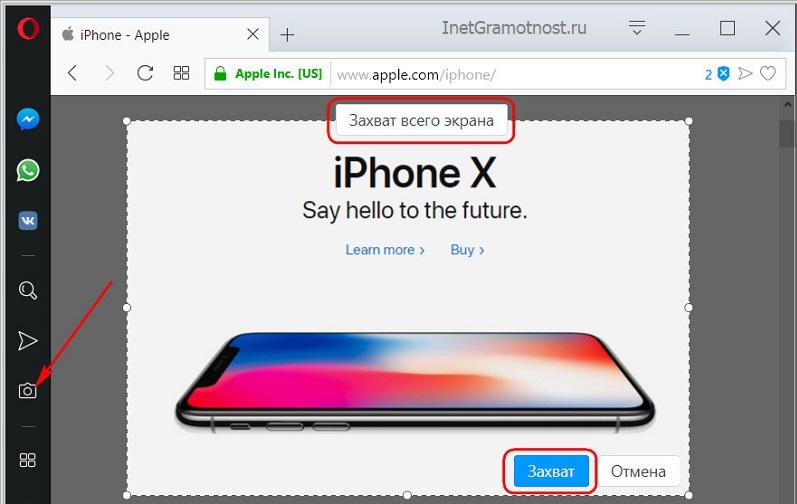
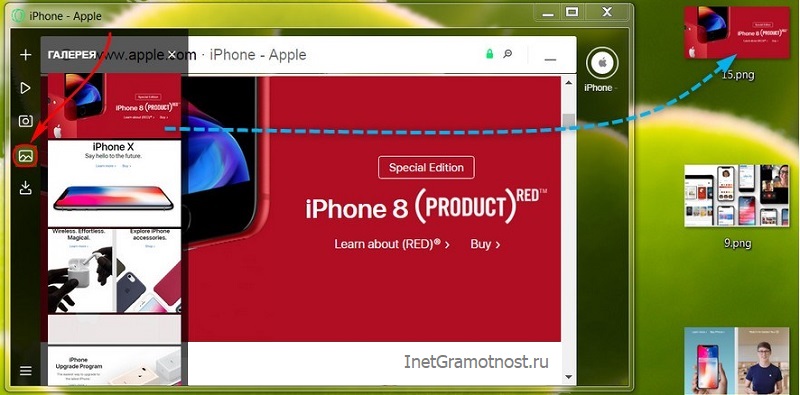
При нажатии кнопки в виде фотоаппарата (рис. 1) появится форма захвата изображения в окне или выделяемой области:

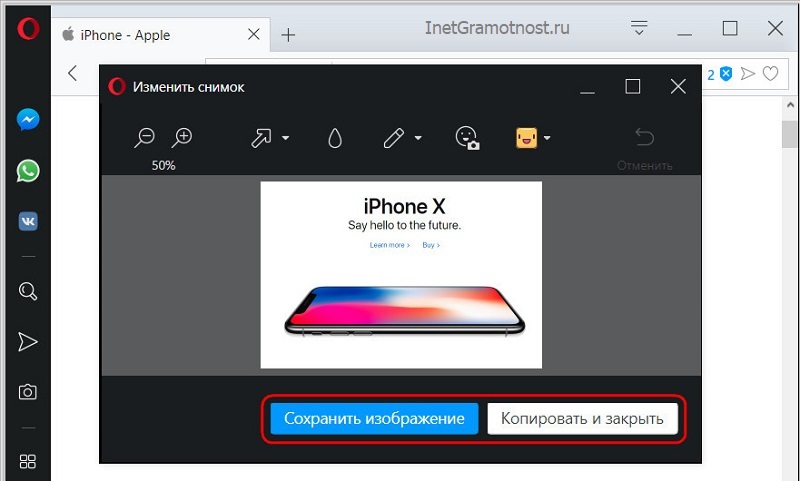
Захваченный снимок затем предстанет перед нами в примитивном фоторедакторе, где можно провести над ним несложные операции типа наложения стрелок или пометок пером, заблюривания (замазывания, замыливания) нужных участков и применения стикеров. Далее либо сохраняем изображение в файл PNG на диске компьютера, либо копируем в буфер.

Примечательная особенность фоторедактора скриншотера Оперы – возможность захвата изображения с веб-камеры устройства. Нужно ли себя кому-то показать, нужно ли кому-то скинуть какие-то пруфы (от английского «proof» — «доказательства», подтверждения чего-либо), всё это можно фотографировать браузером. И им же отправить в сеть.
Opera Neon
У Opera есть облегченная Lite-версия – минималистичный браузер в современном стиле Opera Neon.
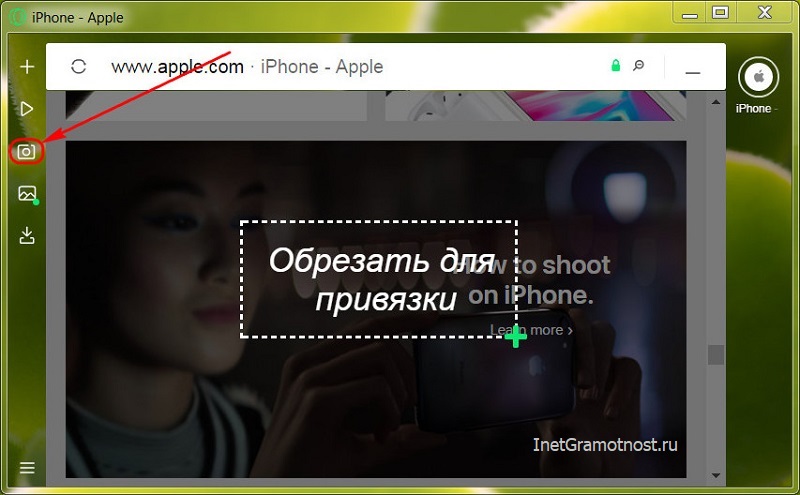
Он также имеет в своем функционале скриншотер. При нажатии кнопки в виде фотоаппарата получим возможность выбрать область создания снимка. Ни на какую кнопку нажимать здесь не нужно, снимок создастся, как только мы отпустим левую клавишу мыши при выделении области.

Все скриншоты, созданные таким образом, попадают в галерею браузера. Там их впоследствии можно просмотреть, перебрать, что не нужно удалить, а что нужно перетянуть на рабочий стол или в папку в проводнике. При перетягивании из галереи скриншоты автоматически сохраняются в файл PNG.

Vivaldi
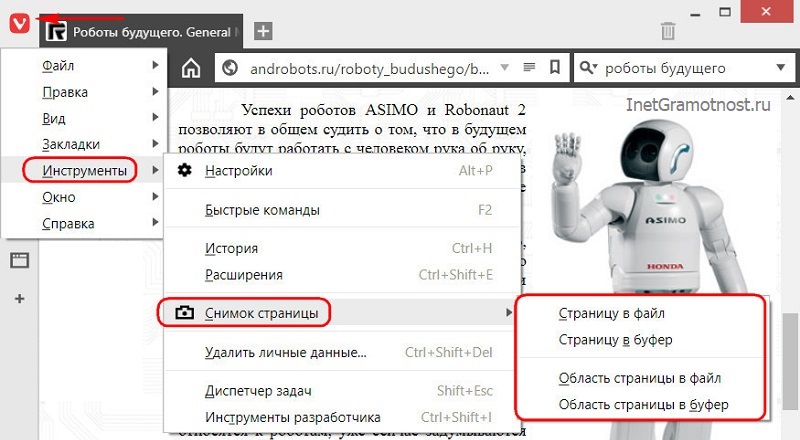
У браузера типа «из коробки» Vivaldi есть свой скриншотер, который:
- Запускается в меню.
- Может фиксировать выбранные нами области,
- а может отснять всю веб-страницу в текущем окне (от шапки до подвала сайта).
- Созданные снимки либо отправляет в буфер, либо сохраняет в файл на диске.

Файлы сохраняются в формате PNG в профильной папке «Изображения», в своей подпапке «Vivaldi Captures».
Mozilla Firefox
Современная концепция Mozilla Firefox – это заявка на то, чтобы получить тип браузера «из коробки», то есть, простого и понятного для всех пользователей Интернета.
Огнелис имеет множество штатных функций, в том числе и скриншотер. Чтобы сделать снимок окна содержимого в окне веб-обозревателя:
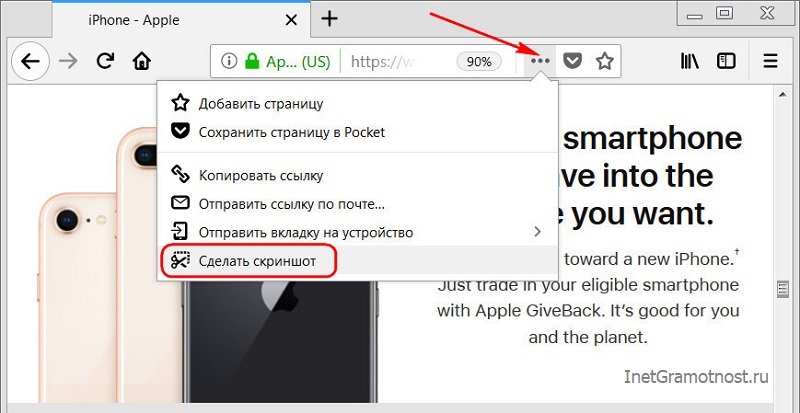
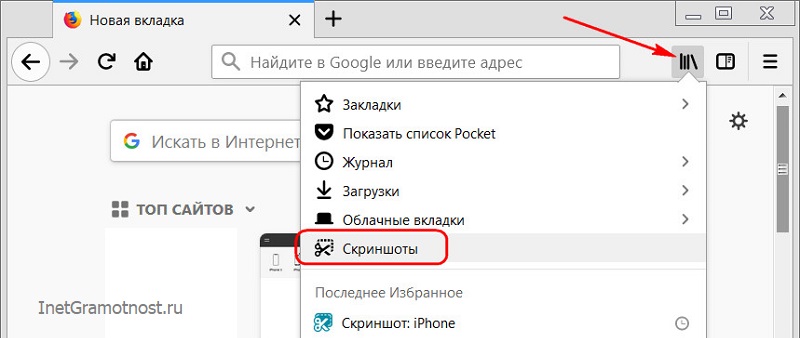
- жмём кнопку дополнительных возможностей.
- Далее – «Сделать скриншот».

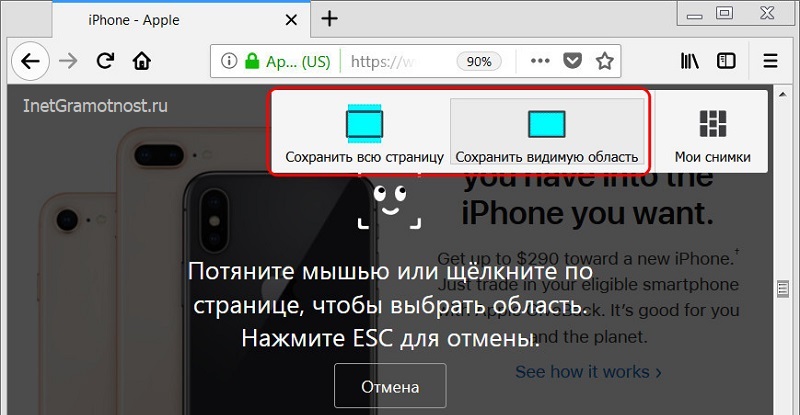
Выбираем области – вся страница целиком (от шапки до подвала сайта), видимая область (то, что отображается в окне) или выделяемая область.

Выделяемая область может быть произвольной, чётко указанной нами курсором мыши, а может быть блочной.
Скриншотер Мозиллы распознаёт блоки с контентом – отдельные картинки, баннеры, текстовые блоки, прочие веб-элементы. Достаточно просто навести курсор мыши на тот или иной блок, сделать один клик, и область будет выделена.
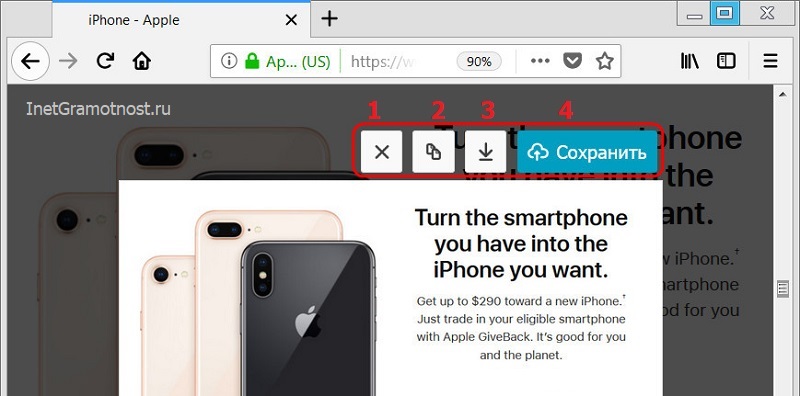
Выделенную область при необходимости можно подкорректировать. В итоге полученный снимок
- либо отменяем (1 на рис. 8),
- либо копируем (2 на рис. 8),
- либо жмём кнопку скачивания (3 на рис. 8) и тем самым сохраняем его в файл PNG на компьютере,
- либо жмём «Сохранить» (4 на рис. 8), после чего ссылка для размещения скриншота в Интернете автоматически будет скопирована в буфер обмена. Чтобы ее опубликовать в Интернете, нужно поставить курсор в место вставки, после чего нажать на горячие клавиши Ctrl+V.

Скриншотер на борту Mozilla Firefox может не только создавать снимки окна браузера, но ещё и публиковать их на своём ресурсе по типу облака. Правда, хранятся скриншоты там всего лишь 14 дней.
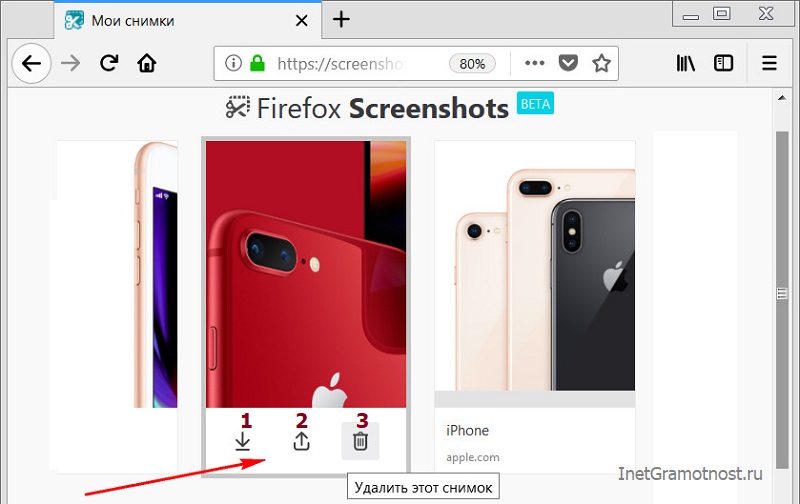
Опубликованными в Интернете скриншотами можно управлять. Всё, что мы отсняли и выложили в сеть, увидим в библиотеке Огнелиса, в разделе «Скриншоты» (рис. 9):

Здесь снимки можно
- скачать (1 на рис. 9),
- поделиться ими в соцсетях, отправить кому-то по почте или просто скопировать ссылку (2 на рис. 9),
- удалить (3 на рис. 9).

Google Chrome
Chrome не работает со снимками отображаемого в своих окнах, но в его магазине есть масса расширений для этих целей. Не все из них годные, некоторые годные, но предусматривают работу только в паре с клиентскими программами для операционных систем. А есть и годные, и автономные, как, например, FireShot.
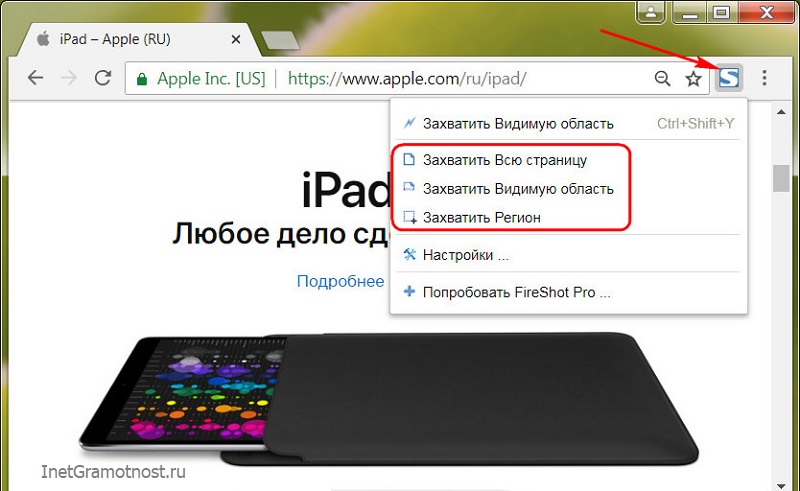
Расширение FireShot встраивается на панель инструментов. Его кнопка позволяет задействовать опции захвата всей веб-страницы (от шапки до подвала сайта), видимого в окне или отдельной выделяемой области:

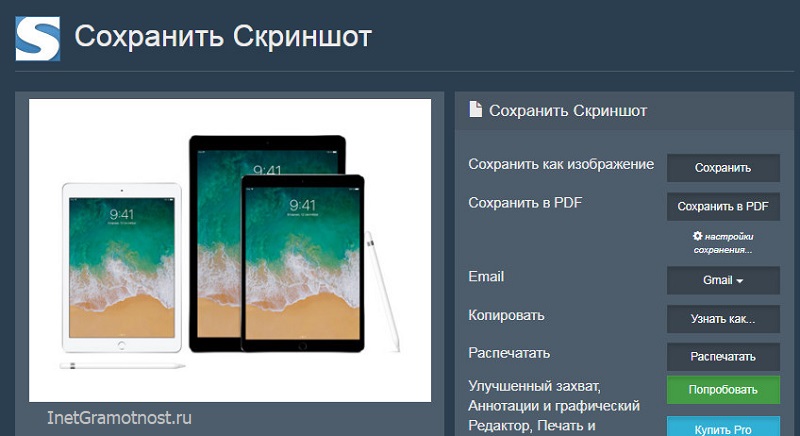
После захвата откроется функциональная вкладка расширения, где нужно определить дальнейшую судьбу снимка. Он может быть
- сохранён на диск компьютера как файл изображения или PDF-документ,
- скопирован в буфер,
- отправлен по почте,
- распечатан на принтере.

В настройках расширения можно выбрать тип файла при сохранении – PNG или JPG, задать путь хранения, выбрать шаблон автоматического присвоения имён снимкам, настроить горячие клавиши.
Дополнительные материалы:
1. Как загрузить картинку и получить на нее ссылку в Яндекс Диске
2. Как разобраться с паролями в браузере Google Chrome

